Cara Meningkatkan Kecepatan Website
Cara Meningkatkan Kecepatan Website - Tahukah kamu apa jadinya ketika pengunjung website kamu adalah orang-orang yang tidak sabar?, sudah pasti mereka akan langsung skip website kamu. Penundaan satu detik saja saat proses pembukaan website, akan menyebabkan penurunan 7% dalam tingkat konversi. Dan 40% pengunjung akan meninggalkan halaman website yang memakan waktu loading lebih dari 3 detik untuk dimuat.
Ada banyak faktor yang menyebabkan mengapa sebuah halaman website lambat saat dibuka. Pada postingan ini saya akan mencoba menjelaskan cara meningkatkan kecepatan website kamu. Tapi sebelum saya jelaskan caranya pengoptimalan website, mari kita lihat dulu faktor-faktor apa saja yang dapat memengaruhi kecepatan sebuah website.
Kecepatan suatu website juga merupakan salah satu Faktor Penting dalam SEO, sehingga Google sebagai salah rujukan terbesar di dunia, sangat konsern sekali dengan faktor teknis ini. Google sangat memahami bahwa naluriah manusia tidak suka menunggu, dan itu juga salah satu point penting yang diterapkan google dalam memperingkat halaman website. yaitu "Kecepatan Saat Loading".
Mengapa kecepatan website itu penting?
Kecepatan suatu halaman website menjadi salah satu faktor dalam pemeringkatan dimesin pencarian sejak 2010. Pada tahun 2018, kecepatan halaman website juga menjadi faktor peringkat untuk pencarian mode seluler. Hal ini sudah dinyatakan oleh Google bahwa mereka ingin menjadikan faktor kecepatan loading halaman website menjadi prioritas "warga kelas satu".
Website yang lambat tidak hanya akan mendapatkan peringkat rendah dalam hasil pencarian di mesin pencarian tapi juga akan menghasilkan rasio pentalan (bounce rate) yang tinggi. Lebih dari 40% pengunjung website akan menekan tombol kembali (back) dan melakukan pencarian lain jika mereka melihat layar pemuatan atau loading lebih dari 3 detik.
Ada banyak faktor yang menyebabkan website kamu berjalan lambat saat proses loading, bisa saja faktor tersebut dikarenakan ukuran file gambar yang cukup besar, skrip atau kode yang berat, atau bisa saja dari faktor external website itu sendiri yaitu kualitas hosting yang buruk.
Apa yang dimaksud dengan halaman cepat saat loading?
Para webmaster sepakat bahwa sebuah website yang mampu dibuka dalam waktu kurang dari tiga detik, maka website tersebut dianggap sudah cepat respon. Untuk itu hal ini sangat penting bagi para pengguna seluler, karena Google telah merekomendasikan waktu muat (load time) tiga detik atau kurang untuk pengalaman pengguna yang optimal.
Oleh karena itu kita harus mengupayakan agar website kita bisa melakukan loading dalam waktu dua detik atau kurang, dengan demikian website kita masuk dalam kategori website yang cepat (fast loading). Dan perlu diingat kecepatan website kita bukan hanya saat di lakukan uji loading saja, tapi pertahankan untuk selamanya.
Alat untuk mengukur dan memantau kinerja Website
Sekarang mari kita lihat beberapa alat yang bisa kamu gunakan untuk mengukur kecepatan website kamu.
- Google Pagespeed Insights – Alat PageSpeed Insights Google ini digunakan untuk menganalisis kecepatan dan konten halaman website dan mampu memberikan saran atau rekomendasi tentang bagaimana cara membuat halaman website tersebut lebih cepat.
- GTMetrix – GTmetrix adalah alat gratis yang menganalisis kecepatan halaman website Kamu. GTMetrix akan memberikan laporan rincian tentang bagaimana score halaman kamu dalam hal kecepatan akses, termasuk nilai PageSpeed dan YSlow, waktu buka halaman, dan ukuran halaman.
- Pingdom – Pingdom merupakan tool gratis lainnya yang memungkinkan Kamu menguji waktu loading. Dari laporan tersebut akan menunjukkan kepada Kamu waktu buka halaman, ukuran, dan jumlah permintaan.
- WebPageTest – WebPageTest juga meruapakan alat gratis yang menguji kecepatan website kamu dari berbagai lokasi di seluruh dunia. Kamu bisa memilih dari berbagai browser dan kecepatan koneksi untuk mensimulasikan kondisi dunia nyata.
Meskipun ini hanyalah beberapa dari sekian banyak alat di luar sana untuk mengukur kinerja website, namun tool tersebut bisa memberikan titik awal yang baik untuk mengetahui dan memahami kecepatan website kamu dan mengetahui bagaimana cara meningkatkannya.
Faktor yang mempengaruhi kecepatan website
Ada beberapa faktor yang bisa memengaruhi kecepatan website kamu. Beberapa di antaranya mungkin ada yang bisa kamu kendalikan, tetapi ada juga faktor lain di luar kendali kamu. Berikut adalah beberapa faktor paling umum yang bisa memengaruhi kecepatan website:
- Ukuran gambar yang terlalu besar: Banyak website yang menggunakan gambar dengan ukuran penuh yang sebenarnya tidak diperlukan di website. Hal ini bisa menyebabkan waktu loading website akan lambat.
- Skrip atau kode yang berat: Menambahkan terlalu banyak fungsi melalui cuplikan kode atau tag atau pemasangan plugin khusus bisa juga memperlambat website kamu secara signifikan.
- Layanan Hosting yang buruk: Jika Kamu menggunakan layanan hosting yang lambat atau tidak bisa diandalkan sebaiknya kamu putusakan untuk cari layanan hosting lain yang lebih bagu, karena jika kamu mempertahanka hosting yang buruk ini akan menyebabkan website kamu menjadi lambat.
- Lambat atau tidak ada caching: Penyebab umum lain dari kecepatan website lambat adalah dikarenakan tidak ada caching. Hal ini bisa diatasi dengan menggunakan plugin caching.
- Melakukan Pengalihan: Pengalihan (Redircet) memberitahu browser untuk berpindah dari satu URL ke URL lainnya. Meskipun pengalihan halaman website tidak dapat dihindari saat website Kamu berkembang, sebaiknya hal tersebut di minimalkan.
Sekarang mari kita lihat bagaimana caranya kita bisa mengoptimalkan website kita dengan mengatasi faktor-faktor tersebut dan faktor lainnya!
Tips mengoptimalkan website kamu agar berkinerja lebih baik
Berikut adalah beberapa cara termudah untuk membuat website Kamu lebih cepat pada saat melakukan proses loading.
#1. Pilih tema yang ringan
Salah satu cara paling mudah agar website kamu kinerjanya lebih cepat adalah dengan memilih tema atau templet yang lebih ringan, jika kamu menggunakan WordPress kamu bisa menggunakan template seperti Astra. Pengaturan default template Astra ini mendapatkan penilaian A dari GTmetrix, menurut pengukuran GTMetrix template ini hanya memakan waktu loading 167 md.
Dengan menggunakan tema Astra, website kamu bisa dimuat dengan cepat dan efisien, sehingga kamu bisa berfokus pada pembuatan konten website Kamu.
Tema ini mempunyai ukuran file default kurang dari 50KB, jika dibandingkan dengan template WordPress lainnya yang rata-rata minimal 300kb, sehingga tema Astra ini membutuhkan waktu muat hanya 0,5 detik. Sehingga template ini menjadikannya salah satu tema WordPress tercepat yang tersedia.
Template Astra juga menggunakan JavaScript Vanilla untuk membantu meningkatkan waktu loading website.
Update terbaru untuk template Astra telah membuat tema lebih cepat dari versi sebelumnya. Tim pengembang template ini telah bekerja keras untuk memastikan bahwa tweak yang paling halus pun diterapkan agar dapat meningkatkan kinerja.
Template ini bisa menjadi pilihan yang tepat bagi kamu yang ingin membuat website, karena selain ringan dan cepat saat loading, template ini juga bersifat responsif, sehingga mudah menyesuaikan untuk semua perangkat baik, laptop, PC, ponsel maupun tablet. Disamping ini juga template ini sepenuhnya kompatibel dengan plugin populer seperti WooCommerce, Yoast SEO, dan plugin-plugin lainnya.
#2. Kurangi penggunaan plugin yang tidak berguna
Cara lain untuk mempercepat kinerja website kamu adalah dengan cara mengurangi pemasangan plugin. Walaupun penggunaan plugin bisa menambahkan fitur berharga ke website kamu, tapi dampak lain dari pemasangan plugin juga bisa membuat webste kamu menjadi lambat.
Ada banyak fungsi dasar website yang bisa dilakukan dengan menggunakan 10 plugin WordPress jika Kamu bisa menggunakanya dengan baik.
Jika Kamu menggunakan banyak plugin seperti pada gambar di atas, coba kamu temukan cara untuk membatasi penggunaannya atau menggantinya dengan alternatif yang lebih efisien.
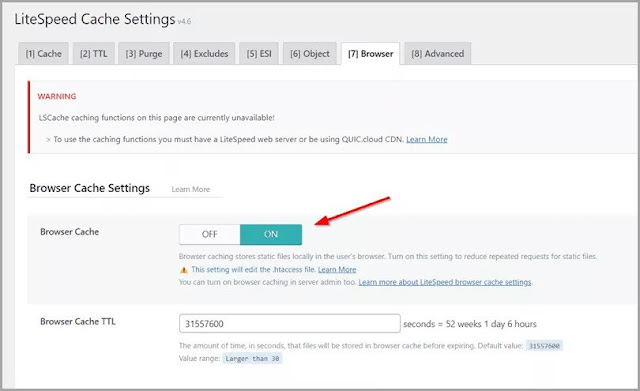
#3. Aktifkan Cache Browser
Langkah penting lainnya untuk meningkatkan kinerja website kamu adalah dengan cara mengaktifkan cache browser. Langkah ini dilakukan agar memungkinkan browser untuk menyimpan sumber daya tertentu secara lokal, sehingga mempercepat proses pemuatan atau load saat sumber daya tersebut dibutuhkan lagi.
Untuk mengaktifkan cache browser kamu bisa menggunakan plugin seperti cache Litespeed yang bisa membantu Kamu untuk memastikan caching di semua level berfungsi dengan baik dan benar.
Cara menggunakan plugin ini sangat-sangat mudah, Kamu cukup instal dan aktifkan plugin lalu buka di Pengaturan > tab Browser kemudian tinggal aktifkan cache Browser.
Jika plugin ini sudah di install dan diaktifkan, maka pengunjung browser anda akan secara otomatis menyimpan salinan cache website Kamu di penyimpanan lokal mereka. Dan saat pengunjung kembali ke website Kamu, maka mereka akan melihat salinan lokal terlebih dahulu sebelum sumber daya yang baru diunduh dari server Kamu.
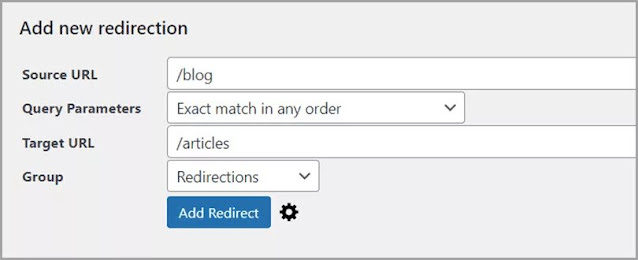
#4. Hindari pengalihan URL
Cara lain untuk peningkatan kinerja website adalah dengan menghindari pengalihan URL bila memang hal tersebut memungkinkan. Pengalihan link atau URL website bisa menambah waktu ekstra untuk proses loading atau pemuatan, jadi cobalah untuk menjaga URL kamu agar dapat diakses secara langsung dan sesederhana mungkin.
Jika memang kamu perlu menggunakan pengalihan karena alasan tertentu, maka pastikan pengalihan URL kamu diatur dengan benar dan tidak menyebabkan jeda atau penundaan yang tidak perlu.
Plugin pengelola pengalihan sederhana seperti Redirectio bisa membantu Kamu memastikan bahwa semua pengalihan URL Kamu dikonfigurasi dengan baik dan benar. Plugin SEO lain seperti Yoast SEO atau RankMath juga bisa kamu gunakan untuk pengalihan URL.
Yang paling penting adalah untuk melacak semua tautan yang Kamu arahkan, Lalu silahkan kamu hapus semua pengalihan yang tidak perlu atau lakukan loop pengalihan yang mungkin ada.
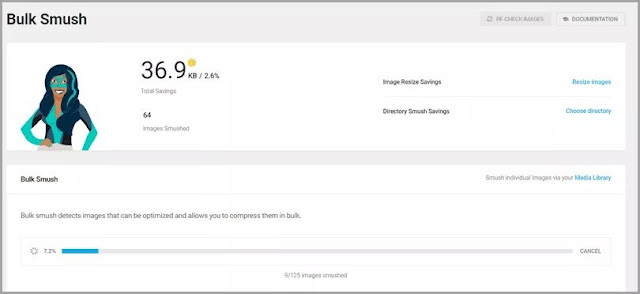
#5. Kompres gambar
Salah satu penyebab umum lambatnya website saat melakukan loading adalah dikarenakan memasukan konten yang berisi gambar dengan ukuran yang cukup besar dan jug gambar tersebut tidak dioptimalkan dengan baik. Untuk mengatasi masalah tersebut kamu bisa menggunakan alat dan plugin yang bisa membantu Kamu melakukan hal ini, seperti TinyPNG atau plugin WP Smush.
Alat atau plugin tersebut akan secara otomatis mengkompres file gambar yang ada pada website Anda, dan setelah gambar tersebut diunggah, maka gambar tersebut sudah bisa ditampilkan dengan ringan, ke pengunjung website.
Plugin seperti Smush bahkan bisa memungkinkan Kamu untuk mengatur lebar dan tinggi maksimum gambar Kamu. Jadi jika Kamu memiliki gambar yang lebih besar, maka secara otomatis plugin ini akan mengubah ukurannya agar sesuai dengan batas maksimum.
#6. Memperkecil File CSS dan JavaScript
Mengoptimalkan CSS dan JavaScript pada website Kamu juga bisa membantu mempercepat proses loading website kamu. Kamu bisa mengoptimalkanya denga cara mengecilkan kode CSS Kamu, yang merupakan proses penghapusan karakter yang tidak diperlukan agar lebih kecil.
Walaupun porses ini adalah proses yang sangat sederhana di mana Kamu bisa menjalankan file JS dan CSS yang ada melalui penghapus baris baru. Kamu bisa menggunakan plugin seperti cache Litespeed yang bisa menampilkan di latar belakang.
Bagaimana cara menggunakan LiteSpeed?, Kamu hanya cukup menginstal plugin dan buka Litespeed Cache > Page Optimization > aktifkan pengaturan Minify untuk CSS, JS, dan HTML.
Hasil dari kecepatan terlihat karena setiap ruang adalah bit tambahan yang dengan cepat bertambah dalam hal ukuran halaman. Pastikan untuk menguji website kamu sesudahnya untuk memastikan tidak merusak apa pun!
#7. Gunakan CDN (Conten Delivery Network)
Jaringan pengiriman konten atau CDN merupakan sistem server terdistribusi yang akan mengirimkan konten website ke pengguna berdasarkan lokasi geografis mereka. Dengan menggunakan CDN, Kamu bisa meningkatkan kinerja website kamu dengan mengirimkan konten dari server yang paling dekat dengan pengguna website Kamu.
Ada banyak penyedia layanan CDN yang berbeda, seperti Cloudflare, Amazon CloudFront, dan StackPath. Dan layanan CDN yang paling populer adalah Cloudflare. Layanan Cloudflare ini bisa didapatkan secara gratis untuk website kecil dan menawarkan hasil yang cukup baik untuk tingkat gratis berbayar berbayar.
Manfaat utama dengan menambahkan layanan CDN ke website kamu adalah Kamu tidak perlu lagi khawatir tentang dari mana pengunjung website kamu berasal. Jika server Kamu berlokasi di Amerika Serikat dan pengunjung website kamu berada di Eropa, maka CDN akan secara otomatis memilih server terdekat dengan pengunjung website Kamu.
#8. Beralih ke hosting yang lebih baik
Jika setelah mencoba semua tips di atas, akan tetapi website Kamu masih saja lemot, maka salah satu solusinya mungkin dengan cara kamu beralih ke penyedia jasa hosting yang lebih baik, karena bisa saja hosting yang selama ini kamu gunakan kurang optimal kinerjanya. Terdapat banyak pilihan hosting berbeda yang tersedia, dan sangat penting untuk memilih salah satu yang dioptimalkan untuk kecepatan dan kinerja.
Di Indoneisa ada beberapa penyedia layanan hosting terkelola dengan baik salah satu yang populer termasuk Domainesia, Dapurhosting, dan Exabyte. Jika Kamu memiliki website dengan lalu lintas atau trafik yang cukup tinggi, mungkin sudah saatnya kamu untuk beralih ke layanan hosting khusus atau bahkan VPS.
#9. Menerapkan pendekatan minimalis
Menggunakan pendekatan desain minimalis akan bisa membantu Kamu dalam mengoptimalkan kinerja website dan mempercepat waktu loading.
Beberapa cara untuk menerapkan pendekatan minimalis termasuk meminimalkan jumlah plugin yang kamu gunakan, menggunakan tema atau template yang sederhana, dan menghapus fitur atau elemen yang tidak perlu dari desain website kamu.
Gambar diatas merupakah salah satu contoh dari ratusan template yang ditawarkan oleh plugin pelengkap Astra, Starter Templates yang bisa Kamu impor dengan sekali klik. Salah satu bagian terbaik dari template ini adalah semuanya dirancang sederhana dan indah untuk dilihat.
Kesimpulan
Sudah menjadi fakta umum bahwa kecepatan website bisa mempengaruhi konversi bisnis ketika website menjadi media andalan dalam bisnis Kamu. Jadi, dengan mempercepat website Kamu itu adalah salah satu cara termudah untuk meningkatkan konversi.












Tidak ada komentar untuk "Cara Meningkatkan Kecepatan Website"
Posting Komentar